Personal Portfolio Website
Topic(s): GatsbyJS, Netify, Figma
Write-up on how I created my personal website.
Project Summary
I decided to make a (new) personal website to better show off my skills and interests. The main tool that I used to build this website was Gatsby because it's a well-documented and in-demand React based framework. On top of being an in-demand skill, Gatsby websites can easily be deployed to Netify and uses GraphQL to easily pull information.
Project Requirements
- Functions as both my homepage and online project portfolio
- Quick and cheap deployment (Final Price: $7.99 per month, everything was free except for my domain)
- Simple design and easy to navigate
- Showcases my skills and my interests
Project Thoughts
I made my first website in 2016 using only HTML+CSS. My first website was a tribute to my favorite eSports team, Team Liquid. The website was pretty bad, but I learned a lot from it and it's actually still up on my GitHub page.
The second website that I built was an e-commerce website back in 2018. It was built using Wordpress, WooCommerce, the Elementor Plugin and hosted with Namecheap. You can read more about that e-commerce project by clicking on this here.
The third website that I created was my (first) personal website. It was created in 2019 using HTML+CSS and hosted with GitHub's Static Site Hosting. It was never really finished because I started my first job at that time, so there wasn't much free time to complete it. My first personal website was also just an online version of my resume, so there wasn't much creativity put into the design.
The fourth website is the one that you are viewing right now and it's definitely my favorite so far.
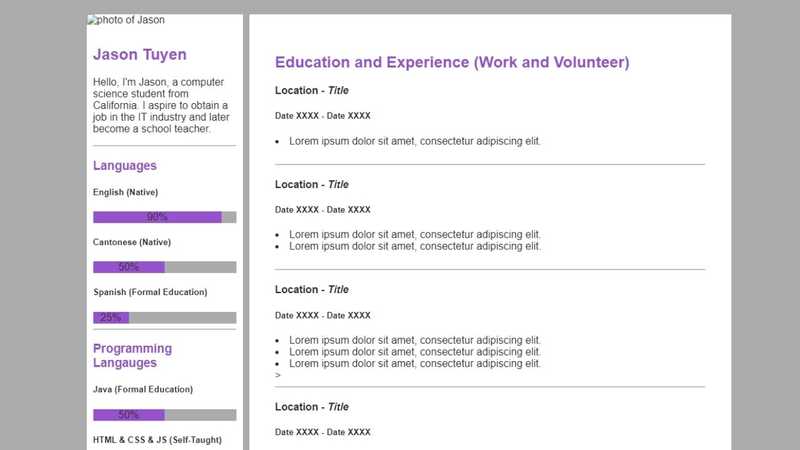
Here's a screenshot of my first original personal resume website:

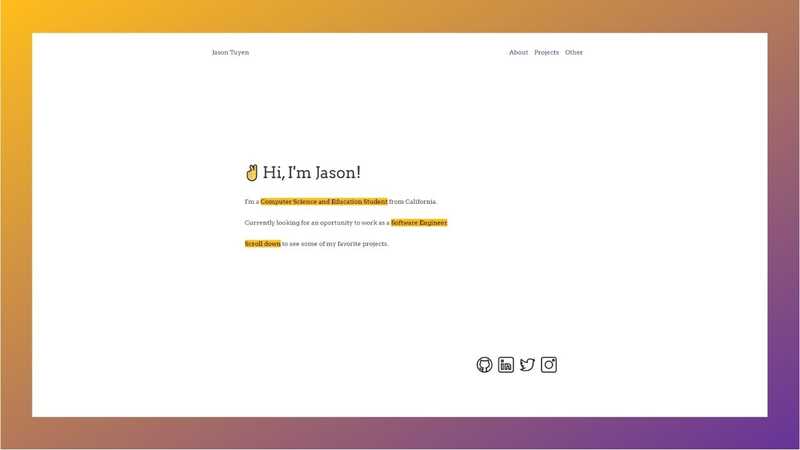
Here's a screenshot of my current personal website:

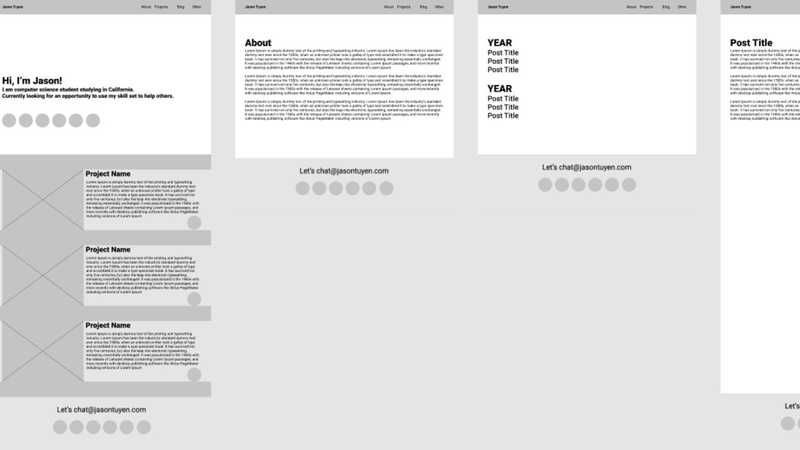
Below is a Figma mockup that I made:

This project was built with GatsbyJS and some HTML+CSS. Most of the design was handled thanks to a Gatsby plugin called Typography The homepage was designed by myself by following a Figma mockup that I created.
Research
I looked to many different websites for inspirations and to determine how others were going about building their websites.
It seemed that most people turned to Wordpress and other website building services like Squarespace. I can see the attraction of a website builder: they're quick and easy. However, I wanted to keep my costs low, so I turned to coding my own website from scratch.
I have coded a few websites from scratch before and they were coded in HTML+CSS without the use of a framework. I knew I would have some tedious work ahead of me if I wanted to build a new website from scratch. That's when I ran into Brittany Chang's website which lead me to Gatsby.
Gatsby is a reach based framework that fulfilled my most important requirement: quick and cheap deployment.
Design
After deciding how I would build my website, I set out to create a rough design. I used Figma to design my wireframe mockups and was able to create one in a few hours. As you can see, in the end I didn't copy the design exactly, but rough drafts are more of a guideline anyways.
During this phase I also decided how many pages I would have and how the layout of the pages would look like. My original draft was 5 pages (homepage, about page, project page, blog page, and other-misc page). In the final result I had 4 pages (homepage, about page, project page, and other-misc page). Eventually, I updated my site to include a contact page.
I also had a color scheme in my mockup that I changed up in the final result since I found out about Typography. I also decided that pink was a hard color to see, so I decided to use purple in the final design.
Development
I did all my coding on Visual Studio Code (my favorite text editor). I mainly followed the Gatsby quick start documentation and coupled with a couple Google searches was more than enough to get this website up and running.
Final Project Thoughts
There were very few challenges to deal with in this project. Gatsby, HTML, and CSS has an active community of helpers and documentation so most of my issues were solved easily with Google.
As a result of this project, I learned to use GatsbyJS and how to host a website with Netify. I also learned how to use GraphQL to pull information from markdown files, so that I can have better project posts. I also got to brush up on some old skills like HTML+CSS and Figma for mockups.
I plan to routinely update and grow this website as I grow myself. My next future development plan for this website is to add a togglable dark/light mode.